Designing is an essential part of the mobile app development process. App designing entails not only making the app attractive but also easy to use. UI (User Interface) and UX (User Experience) are the two most important aspects of app designing.
A well-designed app will make sure that every user can enjoy all the features of the app.
In this article, we will discuss a perfect app designing process that will help you build a mobile app with a great design that attracts the targeted audience and increases user engagement, hence boosting the conversion rate for an app.
Table of Contents
Important steps in Mobile App Designing Process
Idea
Like everything else, the app designing process also starts with an idea. Spending enough time on brainstorming about the concept is a great mobile app design strategy. The idea might be yours, or it might be of a stakeholder. It’s essential to have a look at all the ideas before proceeding. One must understand that during this stage, ‘getting it right’ is not that important.
Also, keeping the idea more open to change is a better strategy than sticking it to the core. It would lead to far-better results as when you start working, things change, and you realize that the original idea might not be that good of a fit under the current set of circumstances.
Depending upon the kind of idea, you can ask a few questions.
- Is the idea cost-effective?
- Will it provide a good ROI?
- Does this idea have a reliable revenue plan?
- Which kind of APIs would we require?
- What are the various obstacles that we will face in implementing this idea?
- How are my competitors faring, have they adopted a similar idea?
- Are we adding something new to the market?
These are a few of the many challenging questions that you will need to ask yourself.
You can think of conducting idea workshops to evolve your ideas. Collaboration amongst different team members helps in executing the concept in a better manner. You should generate the ideas, challenge them through meaningful discussions, and then write them down after finalizing these ideas. Having a well-thought idea will ensure that your app does not fail.
Prepare a Spec sheet
A spec or a specification sheet decides the features of a mobile app. You can consider the spec sheet as a blueprint, and you could either prepare a ‘brief,’ which is a lighter version of the spec sheet or build a detailed spec sheet.
Professional mobile app development companies always ensure to build a spec sheet. They do this because the spec sheet often forms the basis for the contract on which the project’s rates are finalized. The spec sheet acts as a guiding document giving all the parties a rough idea about what needs to be done.
Creating a spec sheet mainly helps in conducting the process of developing, changing, or refining the original idea further. Everyone involved in the project is on the same board with a spec sheet, and as per the requirement, you could also update the spec sheet at a later stage as the project advances.
While preparing the spec sheet, you should try to keep things short and terse; the more you write may make it complex and it increases the chances of misinterpretation. Use plain language and inform the stakeholders what the app is about.
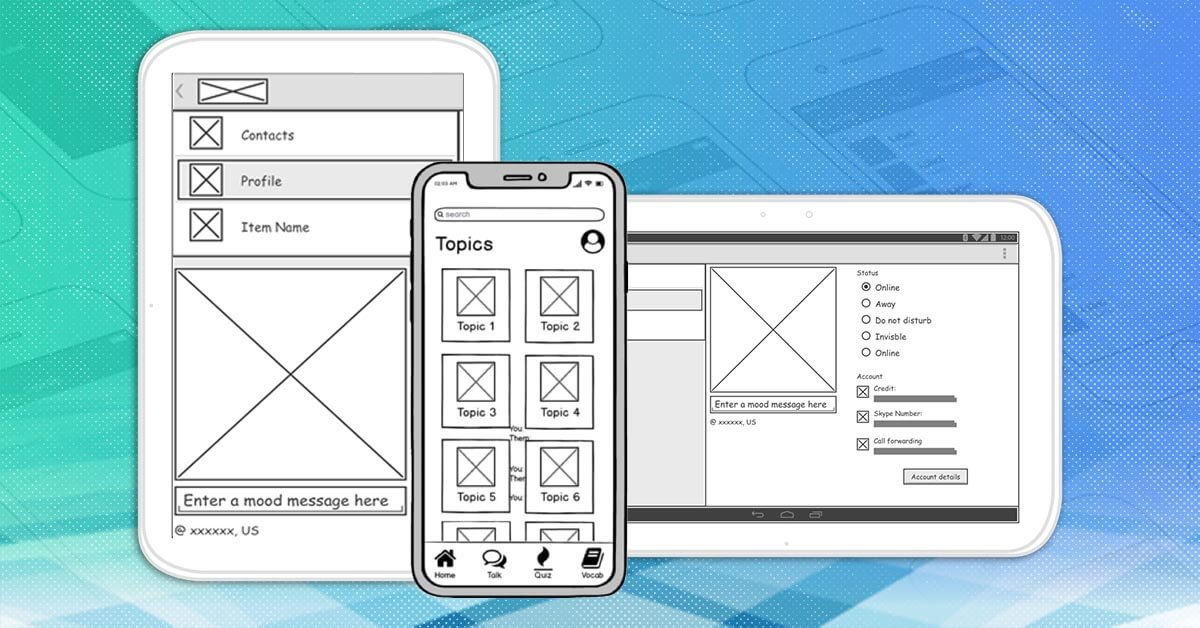
Build a Wireframe
Wireframes are blueprints or schematics of a particular website or application that help the entire team think and communicate about the structure of the software app or website that you are building.
The preliminary visual representation of an app’s User Interface is known as a wireframe, which outlines the structure, interactions, and transitions of the UI. There are several tools available that allow designers to create wireframes using drag-and-drop options for elements like buttons, arrows, shapes, and more.
A wireframe lets you and the team decide about the layout of the app. In a wireframe, you can identify which buttons will be kept where and hence it can serve as a blueprint for the app’s visual design.
Usually, the wireframes are prepared after consulting with all the stakeholders, and then tools like Sketch and Omnigraffle are used for digitizing the wireframe.
Wireframes are the first deliberately made design of a project. While building the wireframes, you will identify many loopholes left out during the spec sheet preparation stage. Navigation inconsistencies and non-intuitive flows of the design are identified and eliminated.
Professional tips to build efficient wireframes and a spec sheet will help you prepare for the next stages. When you build a wireframe and also have a spec sheet prepared, you are pretty concerned about the quality of the app. The difference between an idea and a completed app is the execution of the concept, and by building a wireframe and in addition to that a spec sheet, you have taken the necessary first steps towards executing the idea into the app design idea.
The interactive wireframe provides a rough idea to the client of how the future app design will function. Instead of starting from scratch during the app design process, testing the waters by creating a UX wireframe is a wise decision.
Prototype
Once you have the specs and the wireframe in your hand, the next step is to build a prototype. Building a prototype is to create a skeleton of the app, which will help test your hypothesis and get valuable feedback.
Using tools like Marvel or Invision, it is easy to convert mockups and prototypes; on the other hand, coding the prototype can be done using languages like Java and Swift. The prototype stage is unavoidable for dedicated and more prominent apps where multiple large teams are working on a project. The most important thing to consider while going for a prototype is to get early validation of the app idea. On experimenting with the prototype, you will find out that there are issues with the app’s wireframe, the spec sheet, or even the plan itself.
Hence, a prototype can help you identify issues before you have invested a significant amount of money in building the app. This is when the designers are entrusted with the task of building a prototype first while also signifying the role of UI & UX design in app development.
Prototyping starts with low-fidelity and evolves into high-fidelity that simulate the future app design, allowing the design team to showcase the app’s flow and design to the client visually. Low-fidelity prototypes are preferred after wireframe creation as they are cost-effective and time-saving. There’s no need to invest more money, as the low-fidelity prototype serves its purpose of evaluating the app’s appearance.
Visual design or App UI Designing
This is the phase most people associate with the actual process of design. The idea here is to build a visually appealing appearance of the app and build a more consistent and identifiable visual language throughout the app. The designers strive to convey the brand’s story through design.
Proper UI design should be a culmination of all the steps that we have discussed above.
UI design is not just related to the aesthetic appearance of the app. Still, it helps you create a much more coherent and consistent experience by telling an engaging story about the app. With this, the idea is to differentiate the app’s offering from that of its competitors.
At this stage, the mobile app designers define a series of conventions and rules and apply them to the app. iOS and Android, both have existing agreements and regulations on which the creative UI/UX designers can base their app.
This is the most exciting and confusing phase of the process as there is no right or wrong way to prepare a visual design. This phase has the highest number of tools and approaches, and you could either use Sketch or Photoshop or base your design on the existing UI elements.
You could also experiment with UI kits in subtle and meaningful ways.
Finally, the visual design displays the brand. It’s not only about playing with design elements such as color contrast, font size, animations, or images. Instead, create a design that visually appeals to the users and maximizes the interactions.
The UI/UX research, wireframe creation, and prototype building allowed to understand the app’s functionality and appearance. The app design was refined through UX testing and iteration, then brought to life by designers. They use elements such as font, color, buttons, animation, illustrations, and shapes to create a visually stunning user interface.
App design testing
The UI designed once is tested and iterated multiple times to ensure it goes well with the target audience when the app is launched. The A/B testing, user testing, and surveys are conducted to ensure the design gets validated by the target users and exceeds the client’s expectations.
Communicating with the development team
Having the developers on board directly from the initial stages will help you in eliminating impractical design choices. One of the most frustrating things about designing an app is that there is a difference between your imagination and the things that can be materialized. Yes, we understand that you want to add a mind-boggling design, but the idea is of no use if the app developers say that it will add a lot of complexity or the features you think are not feasible.
The development and design teams should work in tandem, not in silos, and a mutual understanding between both teams will lead to a much better app. For example, developers can save countless hours and tons of money if they warn against implementing a feature during the wireframing or ideating stage itself.
The Final Pixel
There are many who would look to skip a few steps from the app designing process in order to save time or reduce the cost. It should be understood that the process is complicated, you are putting your project in jeopardy by eliminating any of the steps mentioned earlier. While it is easy to talk about the ‘potential’ of the app and how it would go on to become the next unicorn, it is equally challenging to get down into the nitty-gritty of overlooking every minute aspect of building an app.
The top UI & UX designers well-versed with the mobile app design tactics have made these steps as the basic requirement so that they can ensure the application is designed perfectly. By knowing the steps for designing a mobile app and the important aspects associated with it, you would, in essence, be able to provide better inputs regarding app design to all the stakeholders involved in the project, making you more proficient in your approach.
 Avantika Shergil
| Feb 23, 2023
Avantika Shergil
| Feb 23, 2023
Avantika Shergil is a technology enthusiast and thought leader with deep expertise in software development and web technologies. With over 8 years of experience analyzing and evaluating cutting-edge digital solutions, Avantika has a knack for demystifying complex tech trends. Her insights into modern programming frameworks, system architecture, and web innovation have empowered businesses to make informed decisions in the ever-evolving tech landscape. Avantika is passionate about bridging the gap between technology and business strategy, helping businesses build customized software and website, and understand about different tools to leverage effectively for their ventures. Explore her work for a unique perspective on the future of digital innovation.