Great ideas typically originate from exceptional products. However, creating a successful mobile application requires more than just a unique concept. Important for revolutionary mobile app development are fundraising, designing the best software, using an advanced tech stack, and appealing to the target audience with the app. Not one of these things is very sunny.
With multiple pitches hitting the mobile app investor inbox daily for fundraising, it becomes difficult to differentiate the idea and start-up. Ensuring that promising features and intuitive app design solve user problems and deliver the best experience ahead of app launch is a challenging task. And so on.
What’s the solution? Develop an MVP app using mobile app prototyping. By making the beta version of the app accessible to the clients, one can test the prototype, gather their feedback, and impress potential investors.
Table of Contents
What is a mobile app prototype?
A mobile app prototype is a preliminary, interactive model of a mobile application that visually represents the app’s design, layout, and user experience without containing any functional code. It looks and feels like the real app, allowing users and stakeholders to navigate through screens, test user flows, and interact with design elements such as buttons, menus, and images The prototype mobile app is an interactive, high-fidelity blueprint of the product concept that includes screens, interfaces, design components, and features without any code.
A mobile app prototype is a preliminary version or sample of an app that allows stakeholders to visualize and interact with the app’s design and functionality before it’s fully developed. It helps test the app’s user interface, usability, and overall user experience, potentially in different screen sizes.
Wikipedia defines it quite precisely in one sentence: “A prototype is an early sample, model, or release of a product built to test a concept or process.”
What are mobile app prototyping tools?
A mobile app prototyping tool is a type of software that allows designers to visually represent app designs, user interfaces, and interactions, facilitating collaboration and feedback during the design and development process. Drag-and-drop interfaces, device-specific templates, interactive gestures, real-time collaboration, and the ability to simulate app interactions are some features that help achieve such an outcome.
These tools play a crucial role in refining and testing mobile app interfaces before investing resources in the actual development, ultimately leading to a more user-friendly and well-designed mobile application.
Why have mobile app prototypes become important for businesses?
Test the waters
Businesses running forward with app development without creating a prototype mobile app run the risk of having the target audience not like the app. Creation of prototypes helps to avoid it. The prototype of the mobile app determines how well it incorporates user feedback, making the app user-centered and aligned with corporate objectives.
Cost-efficient move
Should you release a mobile app into the market without a mobile app mockup or prototype development and discover that the consumers find it full of flaws, lacking key functionality, or experiencing unanticipated crashes, it becomes a costly endeavor to address everything. Conversely, the prototype for a mobile app lets companies know consumer preferences and straightforward fixes. Early studies and calculated decisions bring ROI on a mass basis.
Verify user experience
The high-fidelity prototype brilliantly captures the appearance and feel of the app, meant to interact with consumers. An efficient way to confirm the usability of the app and the experience it offers consumers is UX prototype testing. It guarantees that the software is built with top UI and UX ahead of its introduction.
Make the investors ready for funding
Including investors, customers, and stakeholders in the conversation table helps the app development become strategic. Using a prototype process, which is more effective than a textual presentation, allows developers to better explain the app concept, visually persuade stakeholders of its consumer appeal, and address practical difficulties.
Benefits of Mobile App Prototype
Creating a mobile app prototype offers numerous advantages throughout the development process, enabling teams to deliver better products more efficiently and with reduced risk. Here are the key benefits:
1. Early Stakeholder Involvement and Feedback
Prototypes allow clients, stakeholders, and even sample users to interact with the app’s design and navigation early in the process, providing valuable feedback and ensuring the product aligns with business goals and user needs.
2. Cost and Time Efficiency
Introducing changes to a prototype is significantly cheaper and faster than modifying a fully developed app. Prototyping helps identify and resolve issues early, streamlining the budget and schedule, and reducing unnecessary expenses and delays.
3. Improved Clarity and Communication
A prototype provides a tangible, interactive model that clarifies the app’s structure, features, and user flows for everyone involved. This shared understanding reduces misunderstandings and keeps the entire team aligned.
4. Enhanced Collaboration
Prototypes facilitate better collaboration between developers, designers, clients, and stakeholders. Feedback can be shared easily, ensuring everyone stays updated and that the development process moves in the right direction.
5. Early User Testing and Market Validation
Prototyping enables early user testing, allowing real users to interact with the app and provide feedback on usability and design. This method helps validate the concept, uncover user preferences, and ensure there is actual demand for the app before full-scale development.
6. Higher Predictability and Reduced Risk
With a clear prototype, teams can more accurately estimate timelines, resources, and costs. Early detection of design and functionality issues minimizes the risk of major setbacks during later stages of development.
7. Increased Chances of Securing Investment
An interactive prototype serves as a compelling demonstration tool for investors and funding bodies, showcasing the app’s potential and increasing the likelihood of securing support and investment.
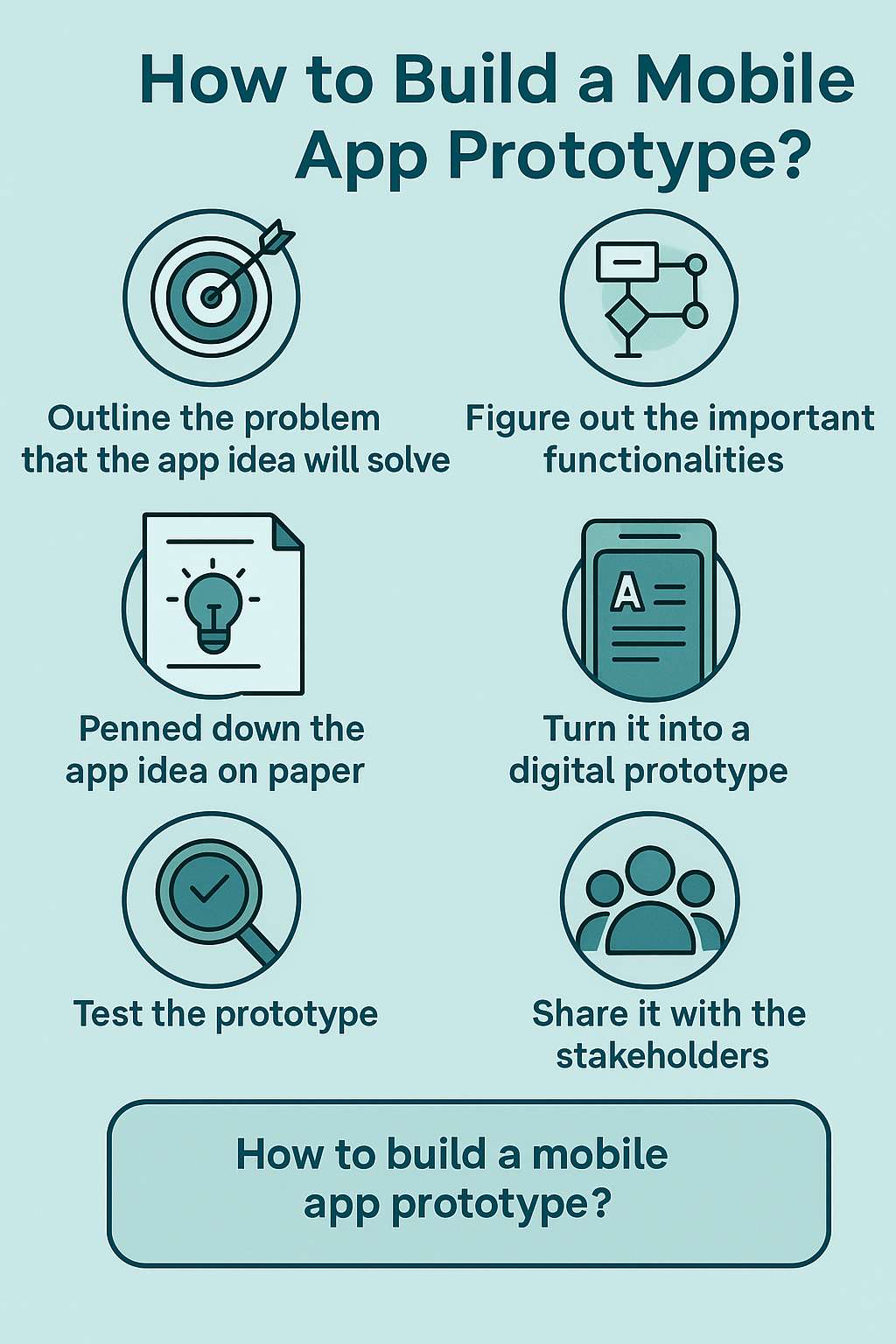
How to build a mobile app prototype?
1. Outline the problem that the app idea will solve
Identification of the issue the future app will tackle is crucial, even before you march toward prototype creation. From fulfilling corporate digital needs to ensuring the applications are user-friendly, the issues vary. If the app concept fails to significantly address the problem, it may eventually end up in the app store cemetery. The initial sketch of the pain points helps to prevent an uncomfortable scenario by guiding the goal of the app and the way its features solve customer problems.
2. Figure out the important functionalities
The second phase will help you generate the functional app needs. Important, useful, and creative elements abound throughout the prototype. Therefore, first make a list of characteristics and then rank what is really necessary to replicate in a prototype, as incorporating hundreds of elements would not provide correct insights. Must-have rather than nice-to-have app features form the basis of the priorities.
For example, when Tinder, a dating app, was introduced on the market, it started with a simple dating idea meant to help users find a perfect match depending on a few parameters. Later, swipe-left and swipe-right capabilities improve the user experience. After including three to four elements in your prototype, get valuable insights by first testing them in the target market by means of surveys and interviews.
3. Penned down the app idea on paper
The next step is to create a basic design of the prototype on paper, once you have prepared the list of required characteristics to include in it. The low-fidelity wireframe drawing features UI components used in the design of the main screens of the mobile application. From one page to another, the arrows show the flow.
When you first draft a preliminary concept for the checkout page, for example, the placeholders are made for product pictures, buttons, and information, along with arrows highlighting what would happen when the user taps on a button.
The ability to quickly change this first rough drawing makes it an excellent tool for communicating the app concept and soliciting feedback. We transform the rough sketches (paper prototype) into a wireframe, which displays a product outline with boxes, words, lines, and a brief description. The framework provides a look and feel for the app. You can refer to these tips to build an efficient wireframe.
4. Turn it into a digital prototype
The low-fidelity wireframe made of lines and boxes becomes a digital prototype with buttons and text fields. The prototype tools allow testers to obtain a true feel of the app and test it better by means of a library of Android and iOS UI components, therefore helping to create a refined user experience. The designs become pixel-perfect prototypes thanks to the animations and programmed interactions; therefore, they bring the app to life.
Popular prototype tools used globally, even among non-designers, to produce a decent version of the prototype include Principle, Figma, Marvel, InVision, and POP.
5. Test the prototype
Investors do not directly see the initial prototype construction as the finished product. Instead, a diverse range of viewers evaluate it to provide genuine feedback. The prototype will be more suited for improvements the more user feedback you get. Furthermore, prototype tools that enable consumers to provide feedback on the prototype allow developers to receive real-time comments.
The comments allow one to iterate on the prototype until it is flawless. The many iterations help produce a prototype that addresses the problems consumers encounter.
6. Share it with the stakeholders
Client or investor validation of a prototype is crucial as it clarifies the final appearance and feel as well as general app functionality. Sending the prototype link to key stakeholders is not a prudent decision. If stakeholders have questions or concerns about the app design, please arrange a meeting to share the prototype with them.
You also need to prepare a narrative for a mobile app prototype that highlights the issue, solution, and business model, demonstrating why it is a smart investment. Professional UI/UX designers can enable you to raise the prototype quality for the greatest outcomes.
The Best Mobile App Prototyping Tools Comparison
1. Figma
- The app is cloud-based and accessible from any device or OS.
- Real-time design and editing: multiple users can collaborate simultaneously.
- Version control and shared libraries are integrated to ensure design consistency.
- Smart animates complex user flows and interactive prototypes.
- You can collaborate seamlessly with in-app commenting, live cursor tracking, and team spaces.
- The platform is browser-based and requires no installation.
2. Marvel
- The interface is beginner-friendly, requiring no coding knowledge.
- We integrate device frames for iOS and Android prototypes.
- The system provides instant preview updates and tracks the version history.
- The platform also features an integrated user testing and analytics dashboard.
- The platform boasts an extensive library of pre-designed UI components and templates.
- Automatic syncing and secure sharing links facilitate real-time collaboration.
3. UXPin
- Auto-animation ensures dynamic and interactive experiences.
- The platform features pre-built micro-interactions and customizable gesture controls.
- You can use a drag-and-drop logic builder to create complex interactions without the need for coding.
- Merge Technology allows importing production-ready components.
- The platform offers real-time commenting, one-click sharing, and a version history to facilitate feedback and collaboration.
4. Bubble
- You can construct functional prototypes using the no-code visual programming interface.
- The system comes with a built-in database and a responsive design editor.
- The system supports user authentication, real-time data, and API integrations.
- You can test devices in preview mode and access an extensive plugin marketplace.
- This tool is ideal for both prototyping and launching MVPs.
5. Justinmind
- Extensive mobile UI kits for iOS and Android.
- The system supports advanced gestures such as swipe, pinch, and multi-touch, as well as custom interactions.
- The drag-and-drop interface makes it suitable for both beginners and advanced users.
- You can create realistic, data-driven prototypes with dynamic content and conditional navigation.
- It incorporates features for managing requirements and fostering team collaboration.
6. ProtoPie
- The system offers high-fidelity, native-like animations and micro-interactions.
- The system integrates various device sensors such as GPS, camera, and accelerometer to facilitate advanced prototyping.
- The system features multi-touch gestures, variable-based logic, and physics-based animations.
- ProtoPie Cloud enables real-time previews on actual devices.
- The component system allows for the reuse of interaction patterns and facilitates team sharing.
7. Origami Studio
- It is a free, high-fidelity prototyping tool developed by Meta.
- The tool supports multi-touch gestures and device-specific components.
- The tool allows for real-time previews on mobile devices and allows for the import and export of code snippets from Sketch.
- Mac-only application; steeper learning curve
How I Selected the Best Mobile App Prototyping Tools
Perhaps you’re wondering how I selected the best mobile app prototyping tools for this list? To build this top 10 list, I evaluated and compared a wide range of prototyping tools for mobile apps with positive user ratings.
After determining my long list of top choices, I further honed my list by using the selection criteria below to see how each platform stacked up against the next one. I also drew on my years of product management experience to pinpoint the features that make a big impact.
Selection Criteria
Here’s a short summary of the main selection and evaluation criteria I used to develop my list of the best mobile app prototyping tools for this article:
1. Interactive elements
A mobile app’s user interface (UI) design can significantly impact its success or failure. The prototyping software should enable designers to add various interactive elements, such as menus, sliders, or buttons.
2. Animations and gestures
Animations and gestures define the look and feel of a mobile app. The prototyping tool should offer a library of animations, gestures, and transitions to choose from so you can easily add them to your solution.
3. Collaboration and feedback
Prototyping usually involves multiple people, from designers to developers, team leaders, project managers, and stakeholders. The prototyping tool should make it easy for people to collaborate and collect feedback so they don’t have to waste time with the usual back-and-forth between multiple departments.
4. Software integrations
Prototyping tools should integrate most – if not all – of the solutions designers use on a daily basis. I chose platforms that do just that.
5. Pricing
The pricing of mobile app prototyping tools can vary wildly. However, I sought solutions that offer value at a reasonable price.
Conclusion
The count of steps might make you feel as if the path from app concept to prototype is quite extensive. When the software receives great success, the time, money, and work spent on prototype creation pay off. The prototype design is no longer a choice item. It is now a major component of the app development process, as it offers valuable information that helps eliminate guessing games.
The cost-effective prototype development offers a clear vision of the mobile application and enables businesses to enhance the product through UX validation and stakeholder involvement. Expert app developers prefer to create a prototype to guarantee the app’s success.
FAQs
1. Why is building a mobile app prototype important for businesses?
A mobile app prototype helps visualize your app’s functionality, gather user feedback early, validate the concept, and save time and development costs before committing to full-scale development.
2. What are the key steps to create a mobile app prototype?
The main steps include defining the app’s goals, outlining core features, sketching wireframes, designing UI/UX mockups, using prototyping tools (like Figma or Adobe XD), and testing with users for feedback.
3. Which tools are best for mobile app prototyping in 2025?
Top tools include Figma, Adobe XD, Sketch, InVision, and AI-powered platforms like Vitara.ai, which help you turn prompts into working app prototypes with editable code and fast iterations.
4. How much does it cost to build a mobile app prototype?
The cost can range from $500 to $5,000+, depending on the complexity, tools used, and whether you’re hiring a designer or using DIY prototyping platforms. AI and low-code tools can significantly reduce costs.
5. Can non-developers build a mobile app prototype for their business?
Yes, non-developers can use no-code or AI tools like Vitara.ai to build functional app prototypes by describing features in plain language. These tools automate UI creation and logic setup with minimal technical skills required.
 Avantika Shergil
| May 28, 2025
Avantika Shergil
| May 28, 2025
Avantika Shergil is a technology enthusiast and thought leader with deep expertise in software development and web technologies. With over 8 years of experience analyzing and evaluating cutting-edge digital solutions, Avantika has a knack for demystifying complex tech trends. Her insights into modern programming frameworks, system architecture, and web innovation have empowered businesses to make informed decisions in the ever-evolving tech landscape. Avantika is passionate about bridging the gap between technology and business strategy, helping businesses build customized software and website, and understand about different tools to leverage effectively for their ventures. Explore her work for a unique perspective on the future of digital innovation.