Quick Summary: Do you want to develop a website? You must have plenty of things to consider, but understanding the website development process must be the top priority. Verbally, website development is easy, thinking it’s a matter of a few steps. But it’s very complex when you start the development. You need to understand each process, what it is, and how it is done. So, we have explored the web development process in detail. Let’s examine each phase step by step.
A website is the face of business, regardless of the industry and type of business you are developing it for. Understanding the process of website development and executing each process effectively is not easy, nor can it be garnered overnight. It’s a skill that comes with years of education, continuous practice, and dedication. That means developing a website is more about understanding how it is developed step by step.
In this article, we have explored the website development process with all its details so you can make informed decisions while hiring or selecting the right website development company for your projects. So, let’s explore the steps for website development.
Table of Contents
- Guide to Website Development Process
- Understanding the Website Development Requirement
- Researching Marketing, Understanding the Trend
- Planning Website Development
- Designing UI/UX for the Website
- Creating Content for Website
- Website Development
- Testing, Testing & More Testing
- Launch/Deployment
- Monitoring, Support & Maintenance
- Marketing Your Website
- Define Timeline and Budget
Guide to Website Development Process
To say it’s just about planning, designing, development, testing, and deployment, but practically it’s complex. You need to understand each step in detail, as well as its technicalities, significance, and more. So, we have explored all the process phases for website development, including;
- Understanding the Website Development Requirement
- Researching Marketing, Understanding the Trend
- Planning Website Development
- Designing UI/UX for the Website
- Creating Content for Website
- Website Development
- Testing, Testing & More Testing
- Launch/Deployment
- Monitoring, Support & Maintenance
- Marketing Your Website
Let’s explore these steps in detail;
Understanding the Website Development Requirement
Development of a Website begins with discovery, in which you understand what you want to build and how it will be built. For example, you may start with understanding your website purpose, setting goals, and knowing your target audience. Based on that, you must gather information resources and connect with the right website development company.
Researching Marketing, Understanding the Trend
This step involves researching target marketing, understanding audiences, and the latest web development trends. Learning about your audience’s demographics, interests, and habits helps design the best website with perfect UI and UX. Also, designers like to acquaint themselves with the web content you expect to create on the website, as the content and designs are interconnected!
Planning Website Development
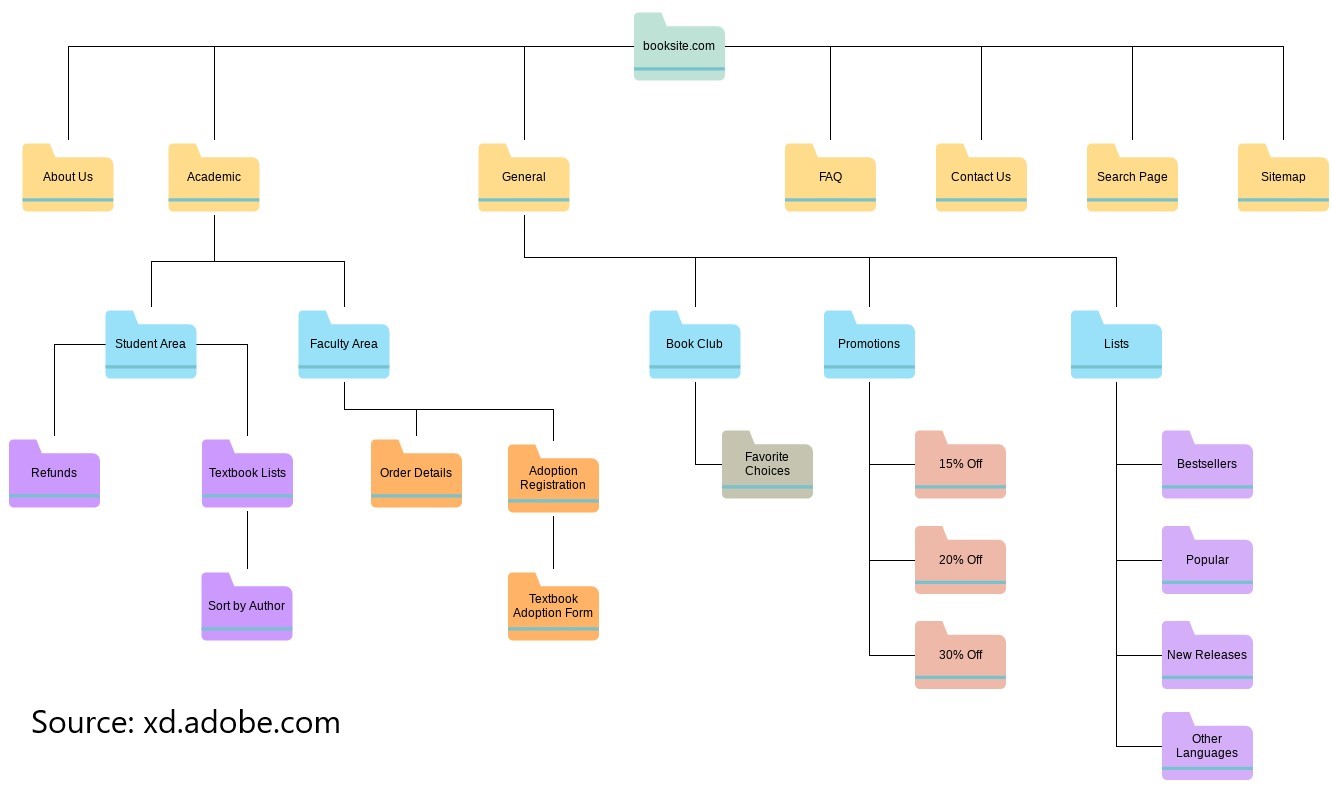
It is time to assemble the details and create a website development plan using the information gathered in the first and second steps. In these steps, the team will build prototypes and wireframes to visualize the scope of the projects. Here, a site map is developed that states the key topics of the website. A site map looks like this:
This map clarified what content goes where, plus the website’s navigation structure.
Designing UI/UX for the Website
The next step is to create compelling UI/UX for your website, as it is one of the crucial stages of the website development process. At this stage, the team will create a set of features keeping the user journey map in mind. Apart from that, the logo and brand colors are applied to the website to make it unique to the business and strengthen the brand identity. One or more prototypes are created to keep the options open for final selection. The prototype is usually a static image representing the entire website’s final look.
Your web development company will communicate more frequently via emails, collaborations, document sharing, etc. Remember, exchanging ideas and finding a good web design company is crucial here. So, start brainstorming as quickly as you can.
Creating Content for Website
In this step, you need to add content to your pages. Create a good content strategy that includes plotting, planning, writing/developing, optimizing, and publishing. Keep your readers or target audience in mind. Content must align with your goals and communicate the right message that helps you accomplish or fulfill your business objectives. From creating catchy and optimized headlines and writing clear and precise descriptions to placing appealing CTA throughout pages, content on the website will add value to your business propositions. You must have expertly written and optimized content on your website.
Website Development
The design and content are ready at this point, and the development team will take the job at hand and bring your static design to life by writing code for each page, feature, and functionality. The languages chosen will depend on the needs and complexity of the website. However, first things first, the homepage is developed. It is then followed by creating a “shell” for the interior web pages.
Once web development is complete, the process shifts to the key concluding steps—testing and deployment!
Testing, Testing & More Testing
Testing begins once the website becomes functional with the content and the visuals in place. Every web page is tested to ensure the links are working and the website is optimized to appear correctly on different browsers or devices. Titles and descriptions of the web pages are also tested to ensure that they perform incredibly well and have a higher impact on search engines. There are various types of testing conducted by website development agencies, such as;
- Functionality testing: In this, the QA team will test all website features, forms, buttons, and links to ensure they function as defined by the project scope.
- Cross-browser compatibility: The testing team will verify if the website works seamlessly across all browsers.
- Responsiveness testing: Finally, the QA team will check whether the website is responsive to other devices.
Based on the testing, they will submit the report, and if any bugs are found, the team will have the development team improve them. Once everything seems in place and you (the client) approve the website, it is time to launch the app or simply make it live!
Launch/Deployment
Finally, your website is ready to breathe the air out in the market among your users. Your development partner’s technical team will ensure the smooth deployment of your website on the defined server. If you have a hosting server to store your data, the team will move further with the website launch. However, you must be satisfied with the testing results. You give your green signal, and the team launches your website and makes it live online.
Monitoring, Support & Maintenance
The website has been developed and launched, but the job is not done yet. You need to ensure that it functions and solves users’ problems. The website development company will help you with a technical team that will monitor the website’s performance, gather feedback, and improve it online.
Besides, regular maintenance is crucial once the website goes live on the World Wide Web. User testing is done on new content and features. Regular maintenance tests the website’s usability and keeps it up and running smoothly like a freshly oiled machine! Also, new doors for improvement and development open up!
Marketing Your Website
Everything is done perfectly, and you have developed an awesome website. But what if your users do not know about it? You need to let them know. Hire a perfect marketing agency with the best SEO experts. They will help you optimize your website for the search engines and use on-page and off-page tricks to reach your target market and audience. You can also find the best social media marketing team to help you promote your website across SM channels, such as Facebook, Instagram, Twitter, and LinkedIn.
Define Timeline and Budget
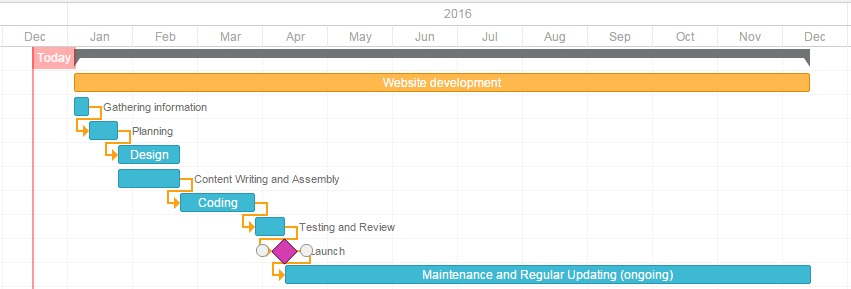
Even before getting into the development stage, one crucial thing remains the website development timeline. Since you are kick-starting development, you should consider web development costs and time. Creating a website development timeline is best just to be on the hook with your time to market. To make a timeline, add the tasks and establish milestones.
Conclusion
The website development process is verbally easy but practically tedious. You need experts with good hands-on experience. Find the best web development company with cross-industry experience and work on various niche-based websites. The team must know the entire process. In our experience, it is best to outsource web design and development! Take your project a curve ahead of your peers by outsourcing to the best talent when it comes to developing your website.
 Gillian Harper
| Jul 11, 2024
Gillian Harper
| Jul 11, 2024
A professionally engaged blogger, an entertainer, dancer, tech critic, movie buff and a quick learner with an impressive personality! I work as a Senior Process Specialist at Topdevelopers.co as I can readily solve business problems by analyzing the overall process. I’m also good at building a better rapport with people!