Today, the time has changed, as we can access the internet by not only using computer devices but with mobile phones or smartphones as well.
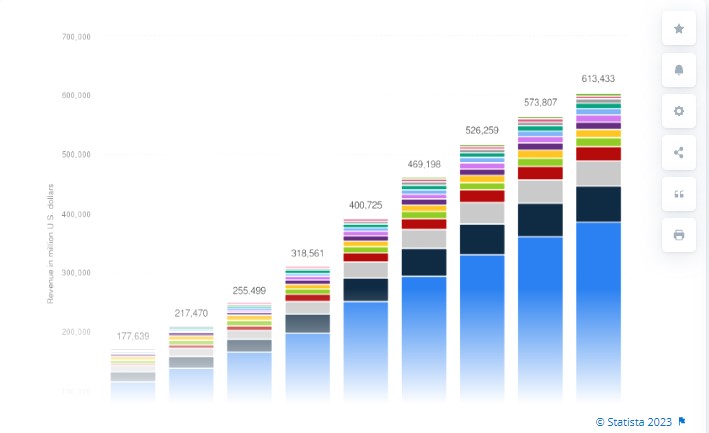
With the increase in the number of smartphones, the number of people who access the internet has also increased! In five years from 2017-2025, worldwide mobile App revenues have grown by approximately five times.
In 2023 too, we can expect businesses to use state-of-the-art mobile apps that reach in-features and enhance real-time engagement with users.
Mobile Apps are a fundamental part of any business and are used broadly to educate, promote, and provide information about their product and services to the targeted customers. Business presence on the mobile app is more important to inch towards success in this technically built business world.
Today, mobile apps are not just limited to businesses there are various features and functionalities that are emphasized to build an excellent app converting your app idea to reality. Now, the question that arises is “How do you turn your App idea into reality?”
To utilize and make an app for your business, one must understand the flow of Mobile App Development. Once you get an idea about the App development process the main thing that comes in mind will be “What are the ways to do it?”
So, basically, there are two technology bases for Mobile Apps!
Android & iOS!
When it comes to choosing one out of both, there are many options available in order to convert your business idea into reality.
There are multiple methods. A few options are building a Responsive website, a web app or native app for businesses that want to stay connected with the audience through smartphones!
Considering apps as a part of the Internet presence, it’s possible to divide business-person into two categories: the ones who use apps to improve their business and who don’t. Moreover, an entrepreneur needs to choose between native apps or progressive web apps.
Let’s understand them in brief!
Table of Contents
What is Responsive Mobile Website?
A Responsive Website changes the layout to offer an experience suitable for the device in use, especially ideal for mobile viewing. Responsive mobile websites are easy to develop but they tend to be less amiable when we consider user experience.
But at times, the responsive website takes time to load as well as it doesn’t cover all the user needs. The user may face browser compatibility issues sometimes with responsive websites.
Looking for a Web Development Company to build a Mobile Responsive Website?
What is Native App?
Native Apps are built to run on a specific operating system like Android or iOS.
After building the Mobile app it has to be submitted and reviewed by the Google Play Store or Apple App Store to make sure it marks up to each platform’s standards.
Native Apps can be easily downloaded by users from app stores and can be added to the home screens of smartphones.
Native app development has a number of benefits and is excellent at offering the best UI/UX, but they are limited to certain devices and have high obstacles to acquisition.
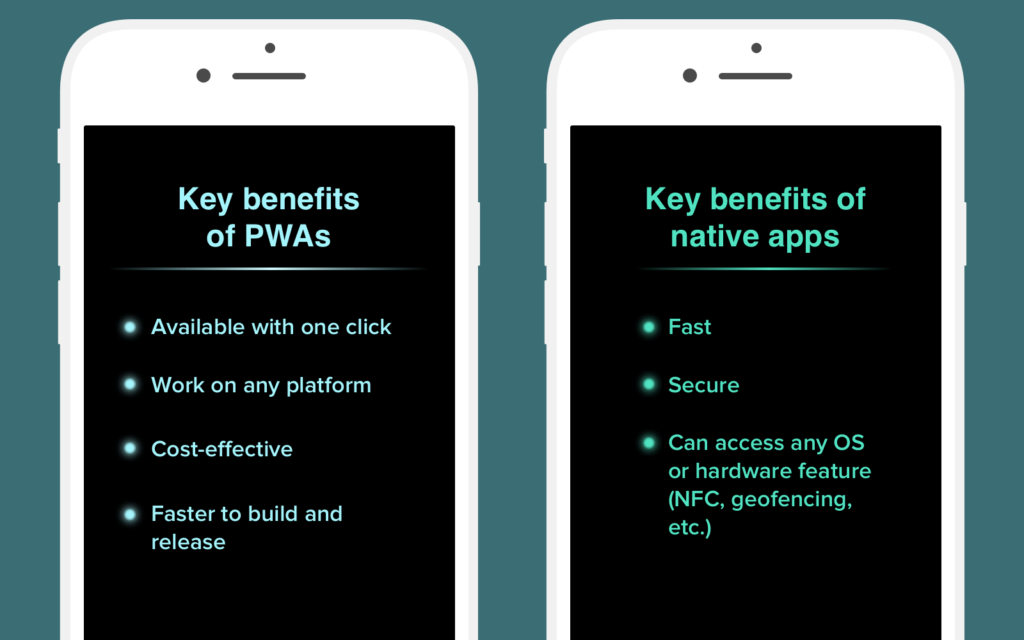
What are the Advantages of Native Apps?
Now the pros of PWAs are obvious to us, so it’s high time to discuss the native apps. PWA’s capabilities are far from native apps. For instance, PWA can’t interact with the device, e.g. there is no opportunity to use a camera. So, there are some huge advantages of native apps over Progressive Web Apps, let’s discuss them.
Speed
Native apps are just faster because the browser is a mediator between the OS and the app itself. So, native apps process the code faster and offer a better user experience.
Interaction with others
PWAs are connected to browsers but native apps are able to interact with each other, as a result, they give users a smooth and rich working experience.
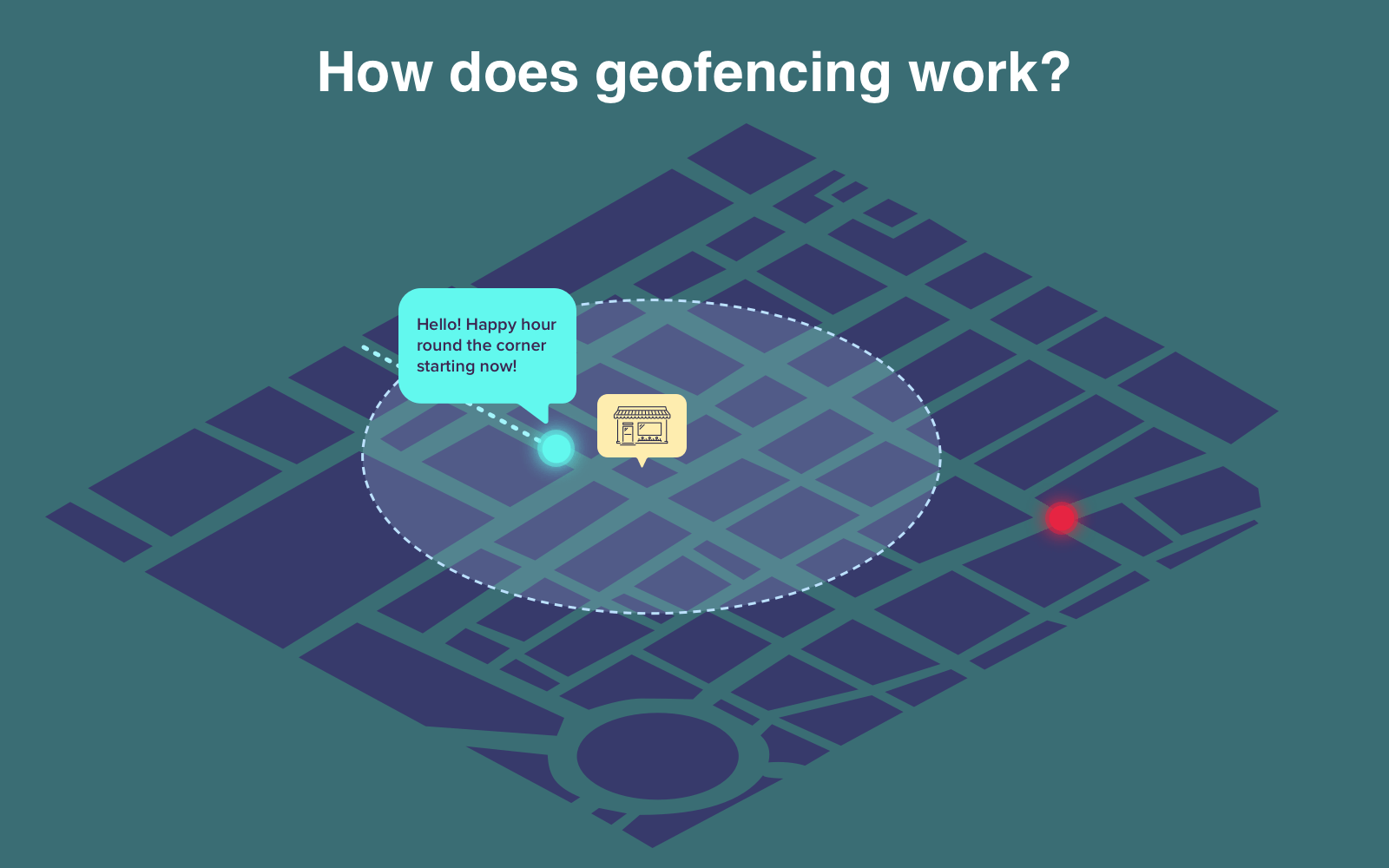
Presence of geo-fencing
This feature can be present only in native apps. How does it work? For example, you are the owner of a retail store and create a native app for it. So, it’s possible to combine push notifications with geo-fencing to send your customers a message when they pass by your store.
This useful marketing strategy can bring in new clients.
NFC support
Near Field Communication or NFC can be used for a lot of things but nowadays it is applied for payments. So, native apps should have access to the NFC chip. However, PWA doesn’t have access to the device’s hardware. There is one more advantage: native apps make purchases easier.
App stores aren’t always bad
They can prevent publishing the app with poor quality. Moreover, the App Store or Google Play sometimes promote apps, so you can receive new users without spending any money.
What is Progressive Web App (PWA)?
Progressive Web App (PWA) is still a website though it looks and feels like an app, all the credit goes to modern web technology.
Users will browse Progressive Web App on their browser with a URL just like they do for any general website, but right after that, they feel the experience of using an “app” on their browser, without any requirement to download and install.
When a Progressive Web App is active in the web browser, the user can receive push notifications through it, or add it to the home screen to access the application faster. It is also possible to save data to preview the app offline, as it utilizes cache data.
Let us describe it in a more imaginary way- We can say it is an app that lives in the cloud.
In simple words, the Progressive Web App is a mobile website that follows an approach that lies between mobile Apps & simple websites!
In Andrew Gazdecki’s article in Forbes, it has been said with specific reasons that progressive web apps will replace native mobile apps in the future, focusing on the point “Google, Apple, and Microsoft, which are the three main standards while we consider the native App, are all transforming to PWAs. In its own way, Progressive Web Apps are the future of mobile app development.” as remarks from Andrew Gazdecki points it out.
- PWAs are developed using Modern JavaScript frameworks and can function just like Native Apps!
- PWAs can be directly downloaded from the website & can be opened in any kind of browser!
- It provides a full-screen experience i.e. the user won’t be facing the annoying navigation panel.
- A PWA is fast to load and is an app of lightweight!
- Native Apps vs Progressive Web Apps: Which is better to use, is still in debate, and here is the reason.
- Google describes PWAs as the web experiences of users that are Reliable, Fast, and Engaging.
No one talks about the “fact” that there are desktop PWAs, but they are much less popular than mobile PWAs. In fact, desktop progressive web apps offer fewer advantages compared to websites, so their development is a personal choice.
As this technology is under continuous development, it may give rise to new opportunities and might become the upcoming bright future of desktop development.
What are the Advantages of Progressive Web Apps?
Before discussing the advantages, let’s define PWA. So, Progressive Web Apps are websites that have the best practices brought from UX. Saying it even simpler, PWA is an app-like website that looks and feels like a native mobile app.
Now it’s high time to sort out the benefits.
Opportunity to utilize immediately
There are a lot of steps to be taken before starting to use an app, e.g. finding an app in an app store, downloading, installing, etc. So, the first advantage of PWAs is the ability to start using your product without wasting time.
Moreover, PWA tends to demand less time for publishing in comparison to native apps. For instance, to publish a native app, you need to consider App Store Optimization.
Compatible with any platform
If you click the link to the PWA using your smartphone, tablet, or PC running on Windows, iOS, Android, or something else, you get to the workable website. So, you don’t need to create apps for different platforms.
Relatively easy to implement
The approach called responsive web design lets browsers understand what device is used and tailor the website to its size. So, leading website development services providers write a single codebase that is able to work on any device, e.g. smartphone, tablet, etc. Unfortunately, it’s impossible to do the same with native apps. So, you will have to create a separate app for each platform. As a result, developing an app always requires more time.
No app store difficulties
Before getting to the app store, each app needs to go through the moderation process and, as a result, moderators can refuse to publish an app where they find some issues. So, your app should follow all the technical requirements of the platform. Of course, the app can be published when all bugs are fixed.
According to the experience, the App Store rejects more often in comparison to Google Play. On the other hand, Android provides two main app stores (Google Play and Amazon App Store), so for gaining more users, you need to publish your app in some stores. And, of course, all future updates will also go through this process.
So, the benefit of PWA is the absence of these issues.
Lower time and money spending
Let’s take the retail and hospitality industries as an example. Both of them involve communication with customers. You can say that the PWA is a better choice because it’s cheaper. But everything depends on your goals and requirements.
- Hospitality: It’s absolutely unnecessary for you to create an app if you are not the owner of a hotel chain that provides some unique features because nobody will use it. The reason is that there are a lot of services like Booking.com that follow all the basic needs of users.
- Retail: Of course, every retailer has to go online but you need an app only if you have a lot of loyal customers.
When to opt for PWAs?
For a Cost-Efficient Budget
If you have a limited budget and cost-efficiency is your first requirement, choose PWA, because, Native App Development needs a separate development process for each platform. Android & iOS are famous ones but not the only platforms in the market! Native App Development limits you to a certain market while the PWA lets you take the App ahead globally!
To avoid the stress of App Deployment on app stores
If you are fed up with the deployment of Mobile Apps on the App Store, PWA is a better solution. PWA is directly downloaded from the website, thus the headache of technical fulfilments & OS issues can be eliminated. Minor changes & version updates are very easy to go in the case of PWAs. After the deployment of the App, there is no surety that your app will be visible to every user. You will have to fight for the chance to be seen among the apps on the app stores.
For better Revenue Generation
For maximum Native Apps, the App owners face a pinhole in the revenue as a percent of revenue is given to the app store owner for paid downloads, subscriptions, and in-app purchases, But for PWA all the revenue remains in the hands of the one who owns and launches it!
To gain User Attention
PWA is a website by nature and hence it has inbuilt SEO (Search Engine Optimization). We know that Native apps are also not lagging in that topic as they are ASO (App Store Optimization) optimized. Ask any leading Digital Marketing Agencies and they will tell that SEO provides higher results as compared to ASO. Google prioritizes PWAs over traditional websites or mobile applications hence, your PWA will easily be available to the users, thus enhancing the visibility of your business.
To Prioritize Data Speed
If your application is heavy in terms of data load, and the loading speed is your priority then prefer PWA! While we talk about PWA user do not download the content, which happens while opting for Native Apps. PWAs cover a less amount of phone storage thus making it easy for users!
To Achieve Users’ Loyalty & Fan-Following
Sharing a PWA is very easy, as copying URL is what one needs to do! No need to look for apps in the app stores and search for the specific one in order to share. A user just opens the link, saves icon on the home screen and uses it anytime. Annoying updates are also not present in PWAs, which is also an attractive point for users! For native apps efforts are required to keep applications up-to-date!
For Small Businesses or Start-ups
The development of PWAs is faster, simple as well as cheaper, which is a perfect choice for small start-ups. It is also affordable and suitable for your new emerging business! In addition to that Progressive Web Apps also caters to a perfect Mobile-first approach for businesses.
While talking about Native Apps they consume a large amount of time in development and they are expensive too. Large and Medium-size businesses can also prefer PWAs as Facebook, Pinterest, and Twitter are the best examples of PWA which offer a huge business development value.
When to opt for The Native App?
To keep things Under Control
You should choose native app development when you want to control things. PWAs are not supported by all browsers perfectly, and as an owner of a business, you won’t be having any power to change that.! Example: PWAs do not offer any chance to use 3D!
To develop complicated Functionalities
When you are familiar with the functionalities of your future App, if they are complicated then you should prefer Native Apps! For example, Bluetooth is not possible using PWAs! The connection of smart devices and providing geolocation is possible only through Native Apps!
Security as Priority
If the security of data is your first priority then you should choose Native app development! Web platforms are more possible to get breached as compared to Mobile apps! Though PWAs have security protocols, Native apps are safer and more hacker-resistant compared to PWAs!
When a Website is not a Compulsion
If your business doesn’t have a website nor you plan to have one, then you should go for native apps! Native Apps are self-sufficient in such a way that they can function as a standalone application!
To use Geo-Fencing
An opportunity that is offered only by Native Apps is Geo-Fencing! It is a technique used by businesses to track the movement of people nearby and act accordingly. For Example: – Any store can send notifications to the user if the customer is in the nearby surroundings of the store, inform the customers about the store, draw their attention & offer discounts to attract them to store. PWAs will hopefully add this functionality in the future!
Limitations you can face in PWA
If you want to develop a PWA, there is some important information for you. The features always depend on the platform. It means that one OS (Android or iOS) offers more than another. So, below there are lists of PWA limitations in comparison to Android and iOS native applications.
Limitations of Progressive Web Apps compared to native Android apps
- Lack of access to calendar, contacts, and browser bookmarks.
- Alarms.
- Restricted access to hardware features.
- Restrictions in communicative features (e.g. calls, SMS).
- No control over system setting modifications.
Find The List of Top Progressive Web App Development Companies
Limitations of Progressive Web Apps compared to native iOS apps
- App’s offline data storage cannot exceed 50 Mb.
- iOS automatically cleans the cache if your users don’t use an app for several weeks.
- No access to Touch ID, Face ID, ARKit, Bluetooth, and battery information.
- Absence of push notifications or integration with Siri.
- There is no access to many services from Apple (e.g. In-App Payments).
I really hope that this guide helped you to decide what kind of app is really necessary for your objectives.
Conclusion
To conclude, the decision of choosing one out of both depends on the feature requirements, budget, and user experience. Native apps are costly in terms of Progressive Web App, but Native Apps consist of great features and provide an amazing user experience. PWAs are the most affordable in terms of development but need precision in developing an efficient one. They are efficient, but not as much as native apps. At present, PWAs have restricted features, but soon the scenario might change with the passing of time.
 Avantika Shergil
| Mar 15, 2023
Avantika Shergil
| Mar 15, 2023
Avantika Shergil is a technology enthusiast and thought leader with deep expertise in software development and web technologies. With over 8 years of experience analyzing and evaluating cutting-edge digital solutions, Avantika has a knack for demystifying complex tech trends. Her insights into modern programming frameworks, system architecture, and web innovation have empowered businesses to make informed decisions in the ever-evolving tech landscape. Avantika is passionate about bridging the gap between technology and business strategy, helping businesses build customized software and website, and understand about different tools to leverage effectively for their ventures. Explore her work for a unique perspective on the future of digital innovation.